ต่อจากบทความที่แล้ว บทความก่อนหน้าจะเป็นเรื่องการวาง Component ส่วนบทความนี้จะนำ Component ที่วางไว้มาใช้งานต่อในส่วนของโค้ด
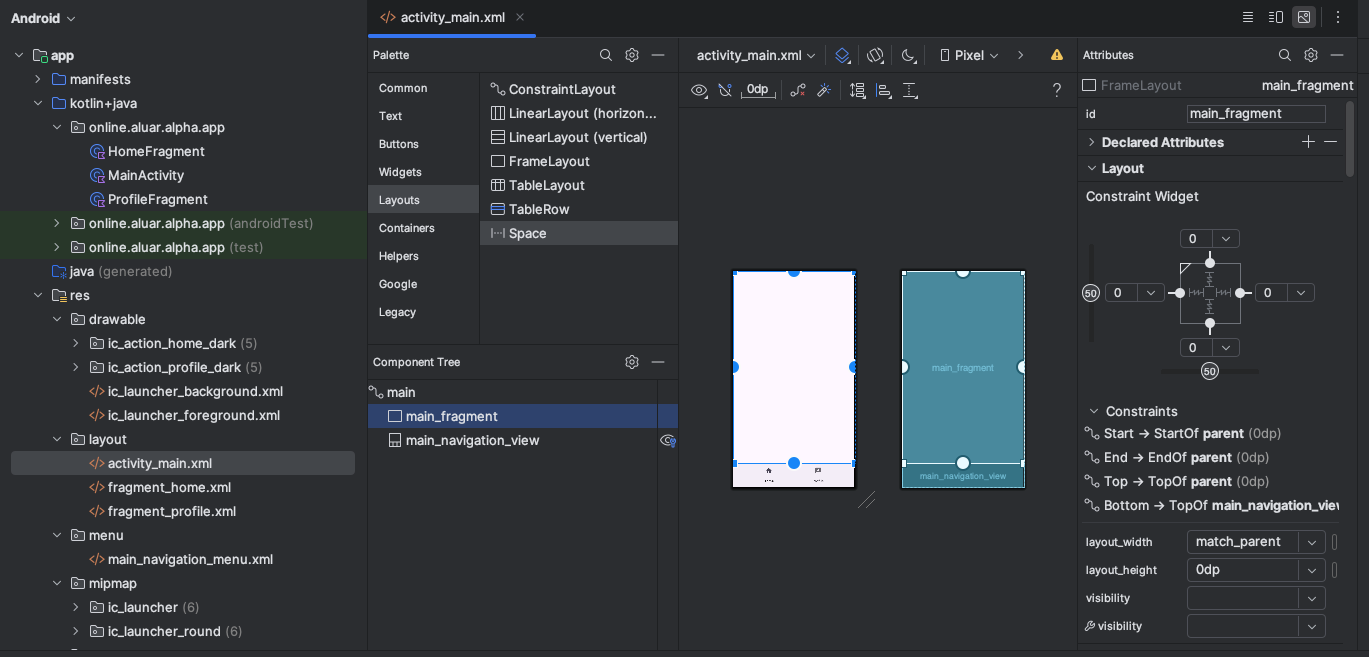
วาง Component ชื่อ FrameLayout และอย่างลืมตั้ง id

เราจะใช้ตัวฟีเจอร์ ViewBinding ในการเชื่อมต่อ View เข้ากับต้วโค้ดหรือ Activity
ดังนั้นให้ไปเปิดฟีเจอร์นี้ก่อน ตามบทความนี้

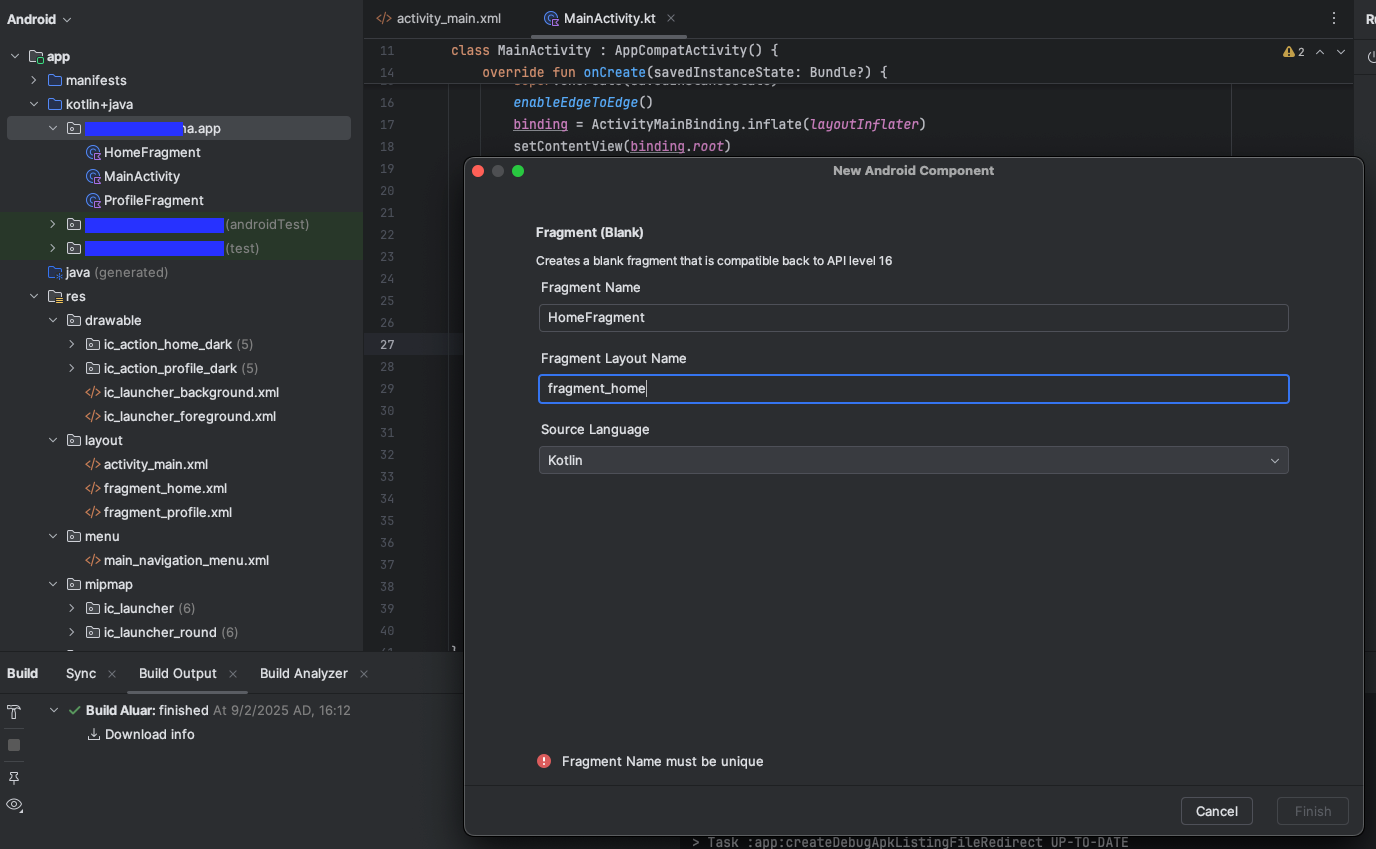
สร้าง class Fragment ของ HomeFragment และ ProfileFragment โดยคลิกเมาส์ขวาที่โฟลเดอร์ Package name (ex. com.google.app) ภายใต้โฟลเดอร์ app -> kotlin+java และเลือก New -> Fragment -> Fragment (Blank)
ตั้งชื่อคลาสของ HomeFragment และกด finish

** อย่าลืมสร้าง ProfileFragment ด้วยนะ
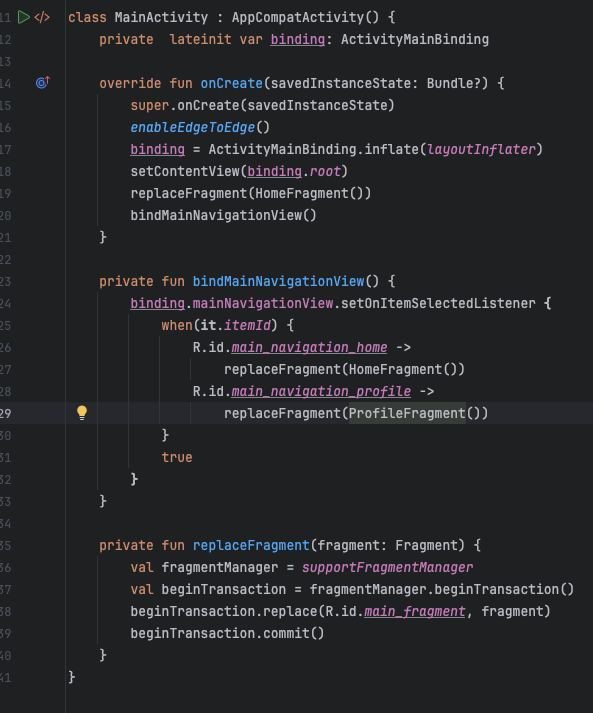
กลับไปที่ MainActivity หรือ Activity ที่มีตัว FrameLayout อยู่
เมธอด bindMainNavigationView จะทำหน้าที่รอ listener ตอนกดที่ตัว MenuItem เช่น HomeMenuItem, ProfileMenuItem
และเมธอด replaceFragment จะทำการเปลี่ยนหน้าระหว่างหน้า HomeFragment และ ProfileFragment












Discussion